How to create Lightning Page Tabs in Salesforce
Lightning Page Tabs
Lightning Page tabs enable you to include Lightning Pages in Lightning Experience and the Salesforce mobile app. To include a Lightning app page in the Salesforce mobile apps or in a Lightning app, you must first create a custom tab for it.
The first time a user activates an app page in the Lightning App Builder, a tab for the page is automatically created as part of the activation process. However, users can also manually create a tab for the page in Setup before activating it. Custom tabs can only be created for App Page types of Lightning pages.
How to Create Lightning Page Tabs
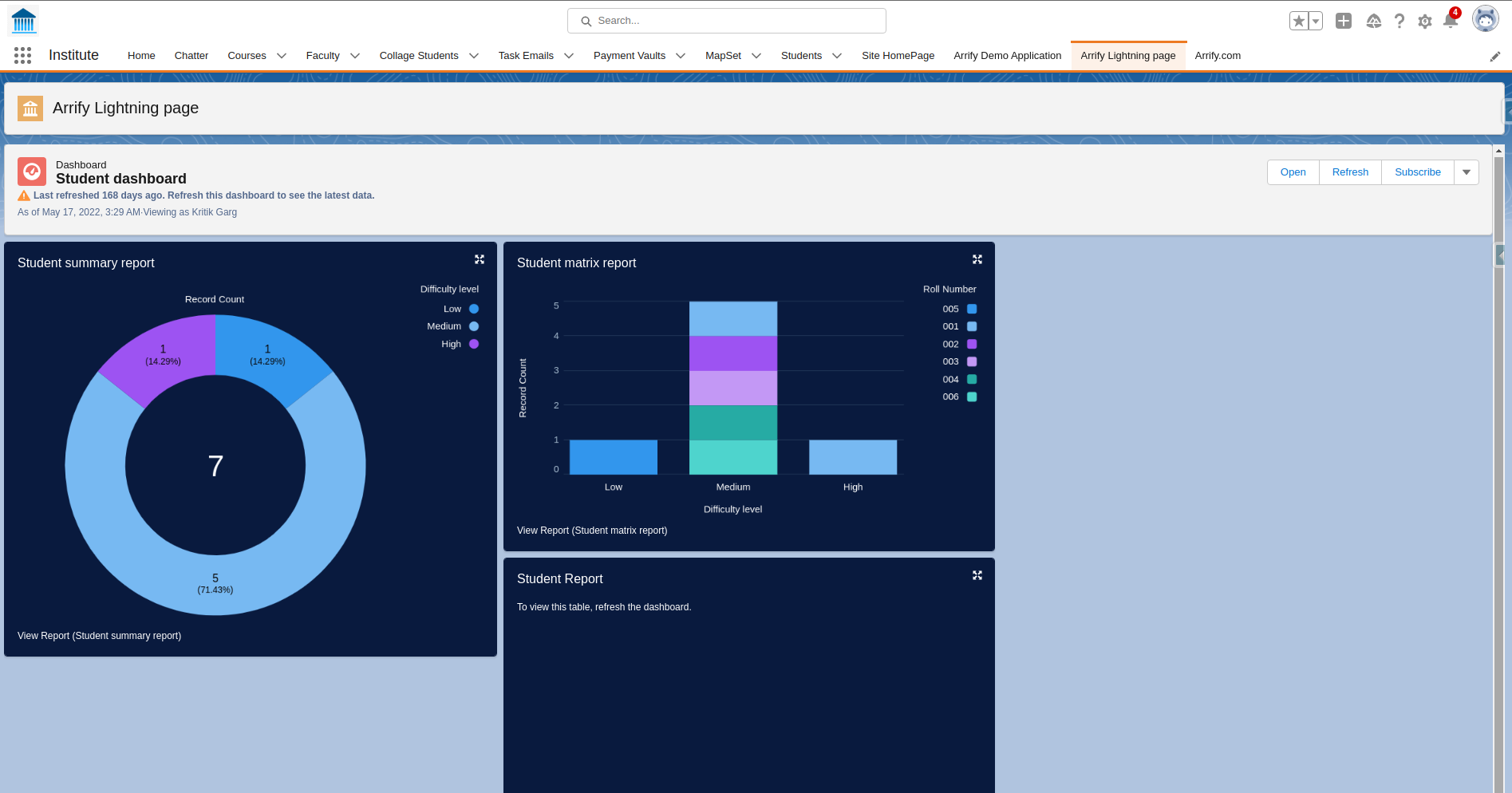
We are going to create a Lightning Page Tabs called Arrify Lightning Page
Total Time: 10 minutes
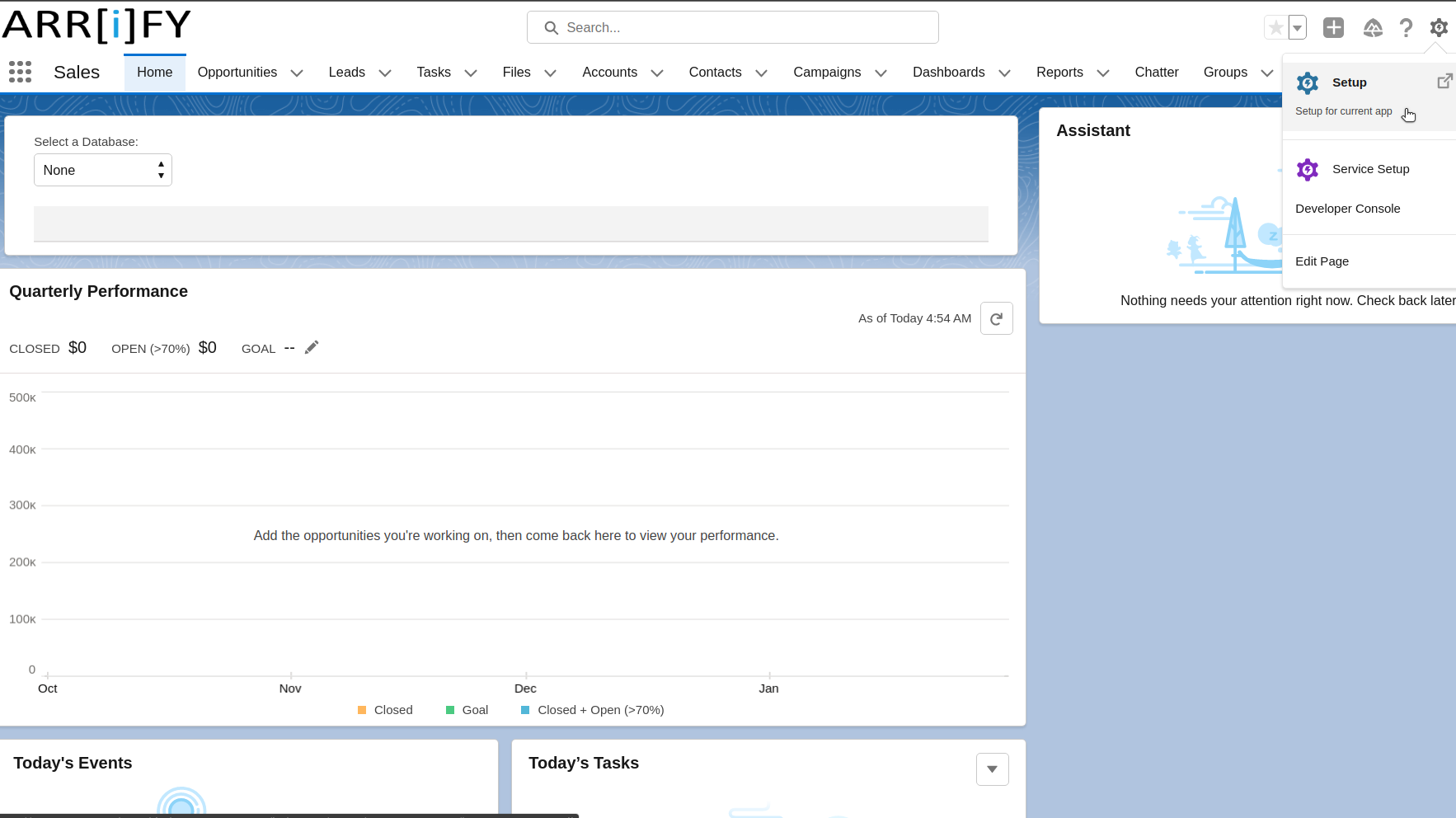
Go to setup

First, go to the setup -> Quick Search Lightning app builder
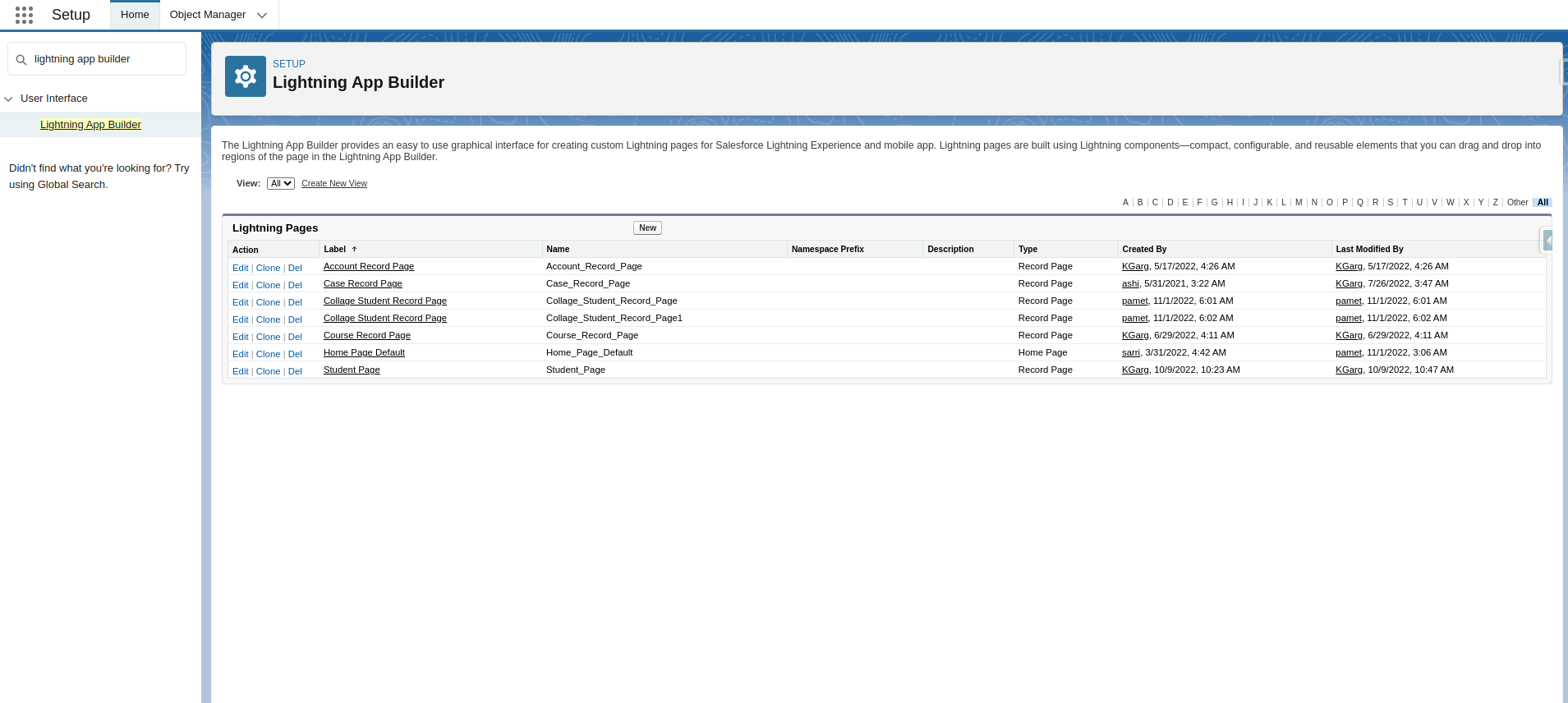
Click on New

Click on New in the Lightning Pages
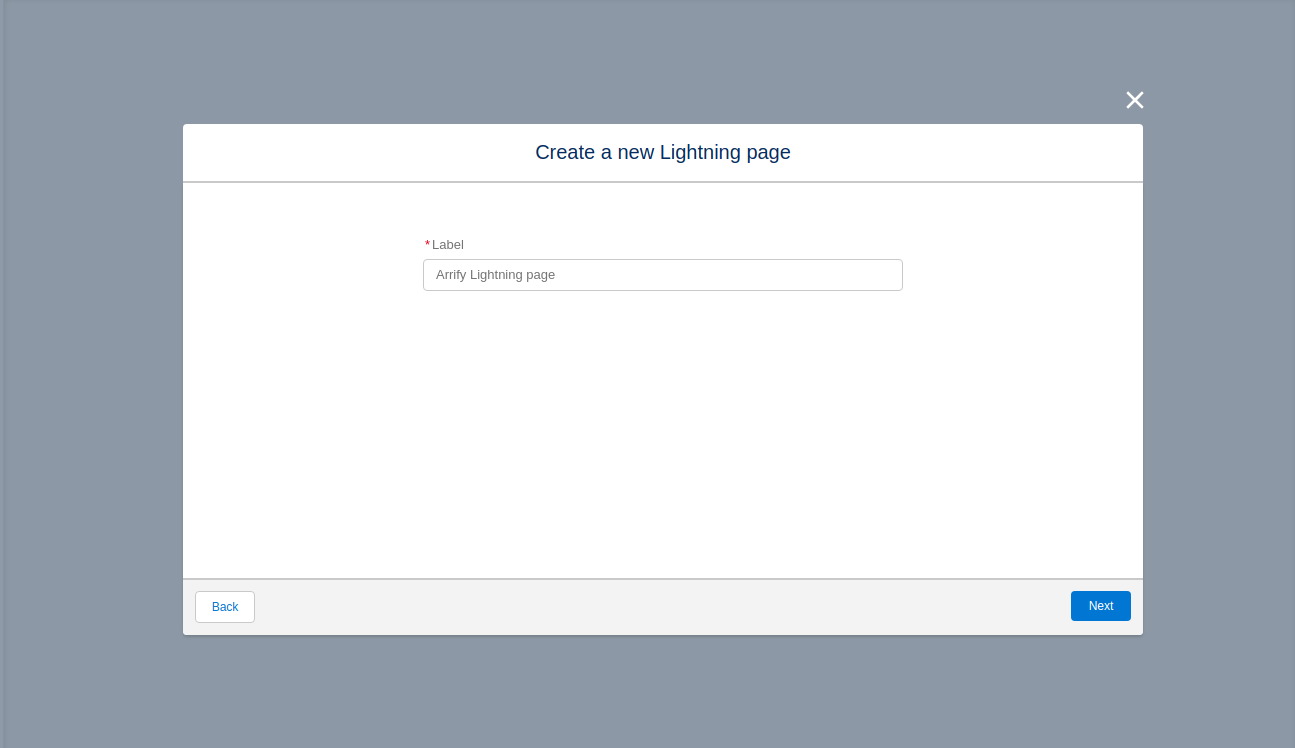
Create a new Lightning App page

Set Label, click on Next
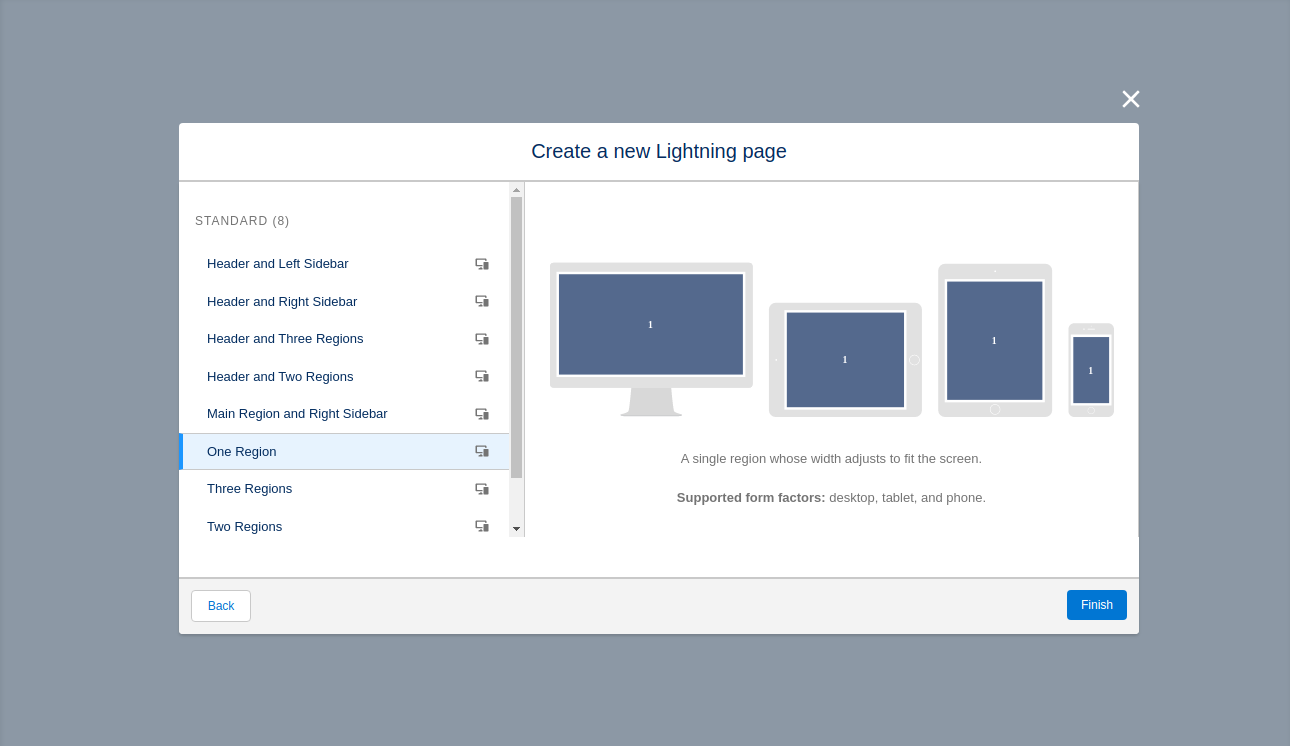
Choose Region

Select UI template as per your need.
Click on Finish
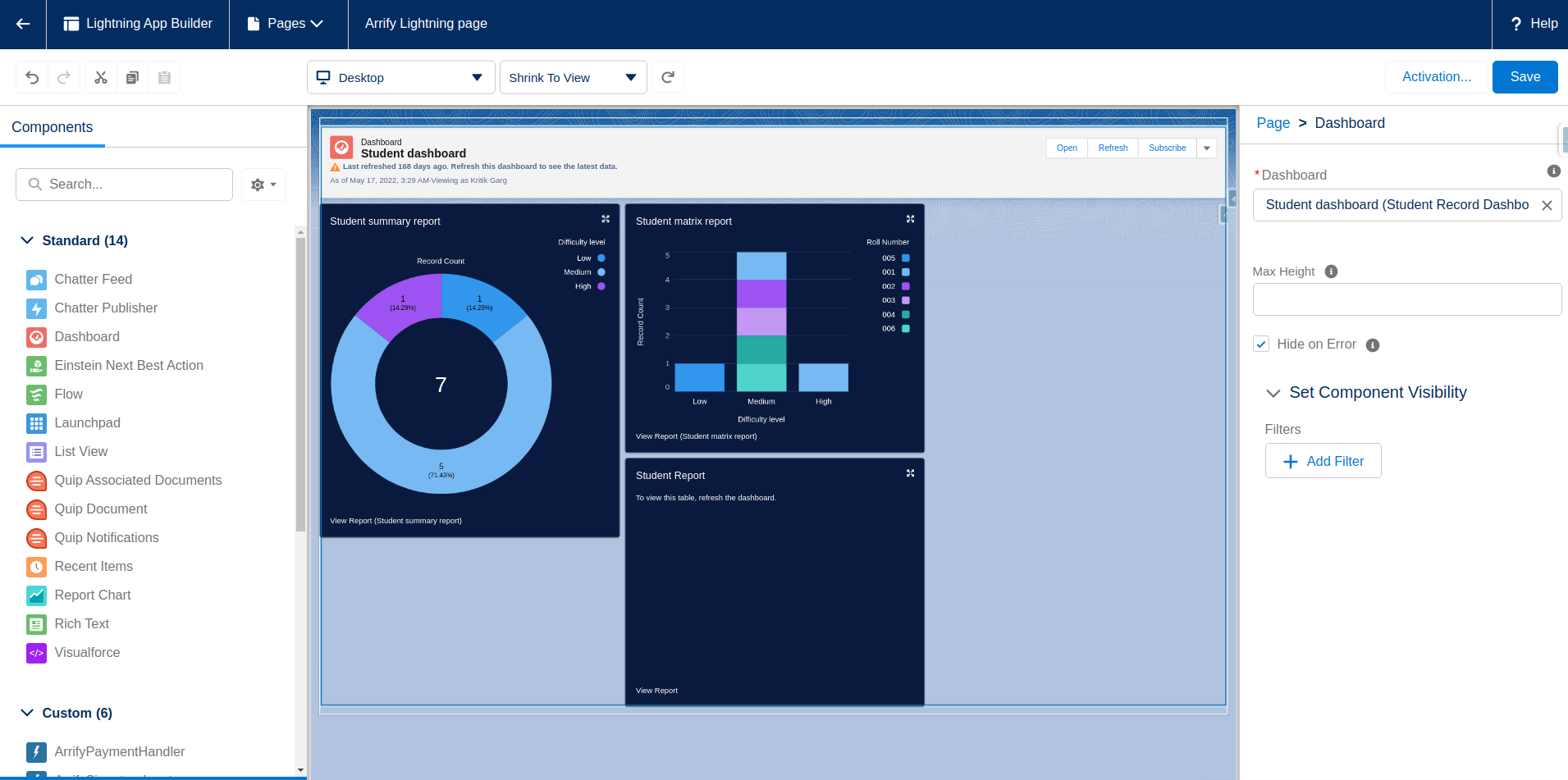
Add Component

Add any component (Here we added Dashboard, ‘a Standard component’)
Click on Save and click on Activate
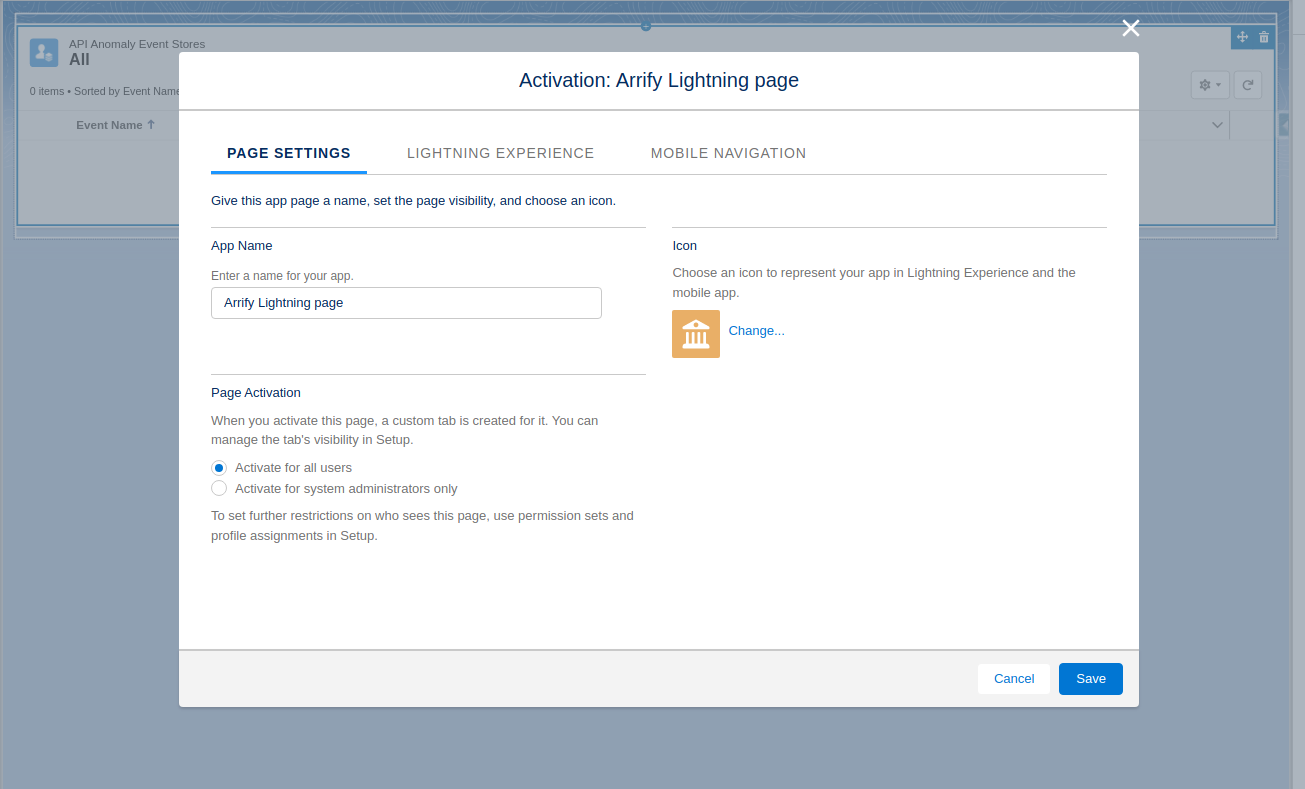
Configure Lightning Page Settings

Add this page to the Lightning experience app
Add this page to the Mobile navigation menu
Click on Save
The lightning page is created, next we check tab for it.
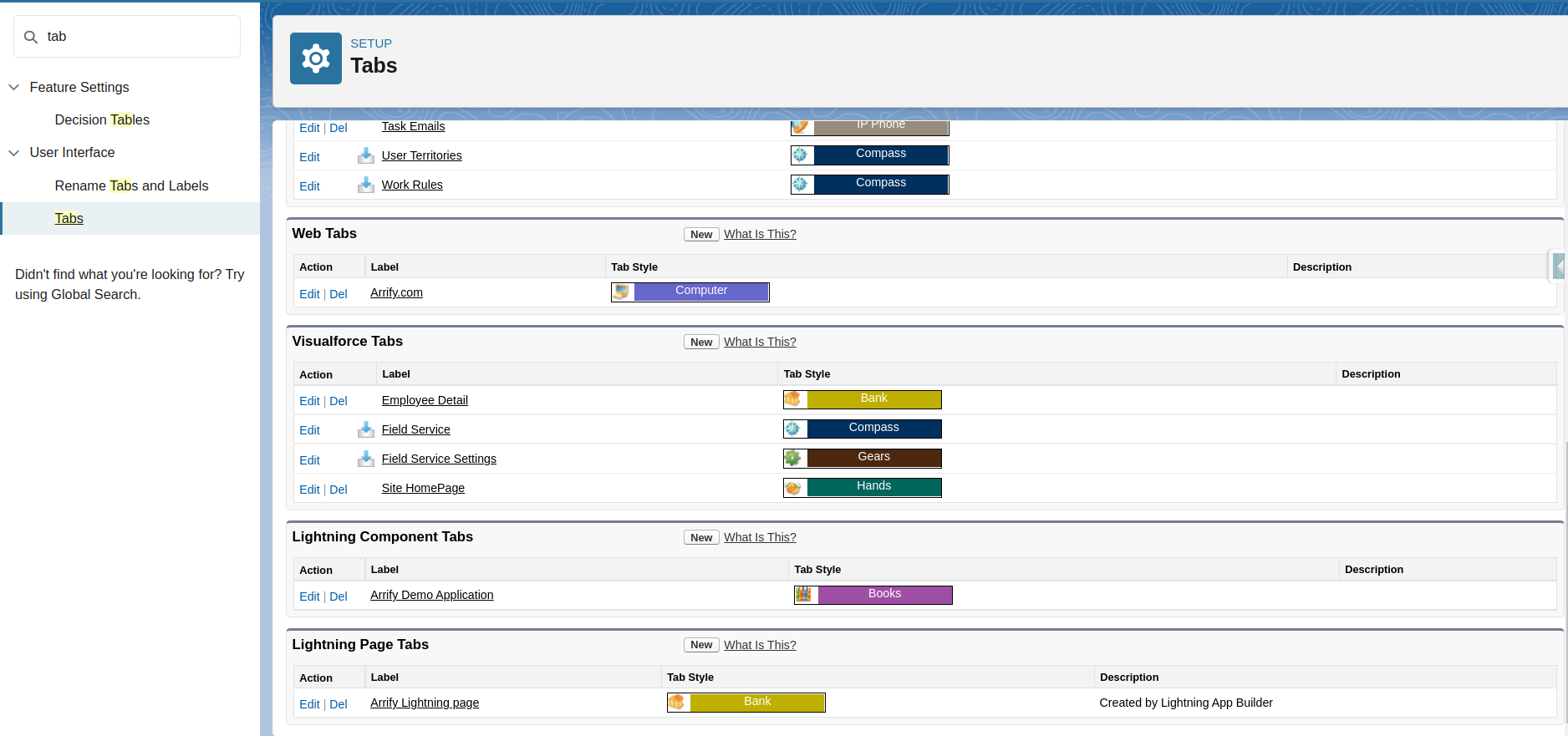
Go to setup

Go to setup and search tab
In the Lightning page tabs section, you can see a tab Arrify Lightning Page created
Go to the home page

Go to the home page
Find the Arrify Lightning Page tab as a navigation item.