Salesforce form – The best available option
When it comes to form solutions for large businesses, Salesforce forms really stand out. Many form builders focus on being quick or easy to use, but Salesforce goes further. It doesn’t just collect information it connects that data directly into your CRM, helping teams build stronger customer relationships and make smarter business decisions.
Salesforce offers several ways to create and use forms. But the big question is: what’s the best option?
In this article, we will provide a comprehensive guide to working with Salesforce forms, including a list of some of the best resources for getting started quickly, regardless of your level of experience.
What Salesforce Forms Are and Why They Matter
Salesforce forms are more than just basic web forms. They are smart tools built right inside Salesforce, helping businesses collect and manage customer information without extra plugins or complicated integrations.
With these forms, you can do more than just capture a name and email. A single form can update different parts of Salesforce at the same time, trigger follow-up emails, assign leads to the right sales rep, and even start automated workflows all instantly.
The best part is, Salesforce gives you options based on your needs. If you want something quick, you can use Web-to-Lead forms, which are easy to set up in minutes. If you need something advanced, developers can build fully customized forms with Lightning Web Components.
In short, Salesforce form save time, reduce manual work, and make sure customer data flows smoothly through your entire system.
Types of Salesforce Forms that help Businesses Grow
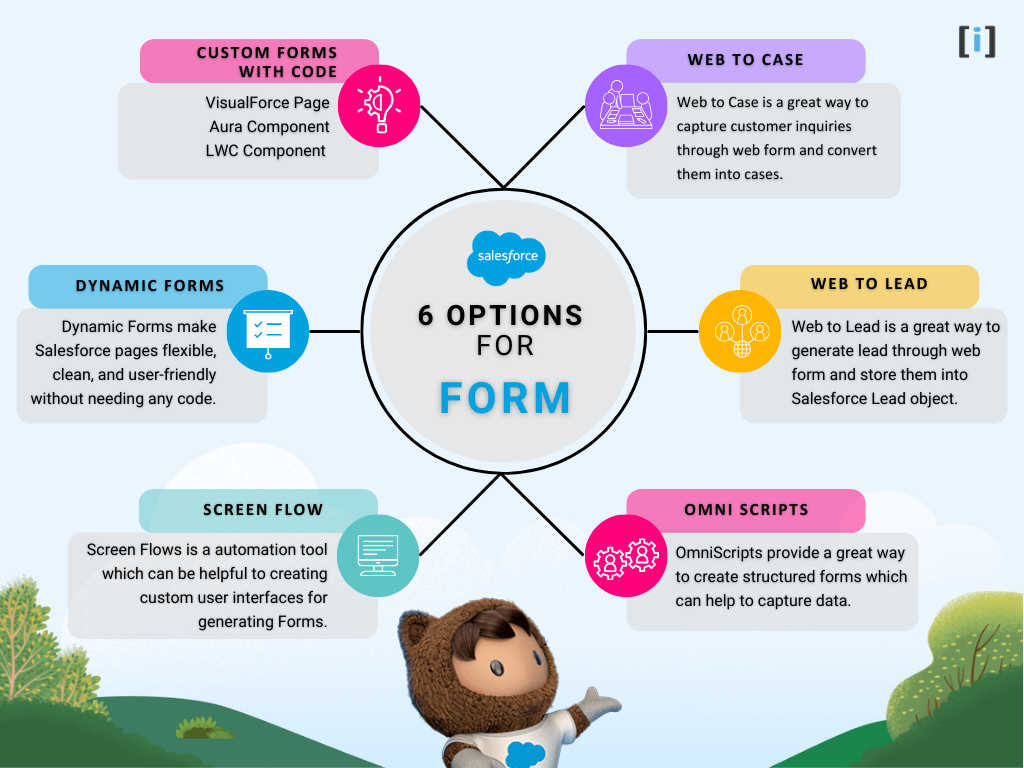
Salesforce gives businesses many different ways to collect and use customer data. Let’s look at the main types of Salesforce forms.

We will cover topics such as creating forms using Screen Flow, Web-to-Case, OmniScripts, Web-to-Lead, and custom code for advanced needs. Whether you’re an admin looking to create forms without code or a developer looking for more advanced options, this guide has something for everyone.
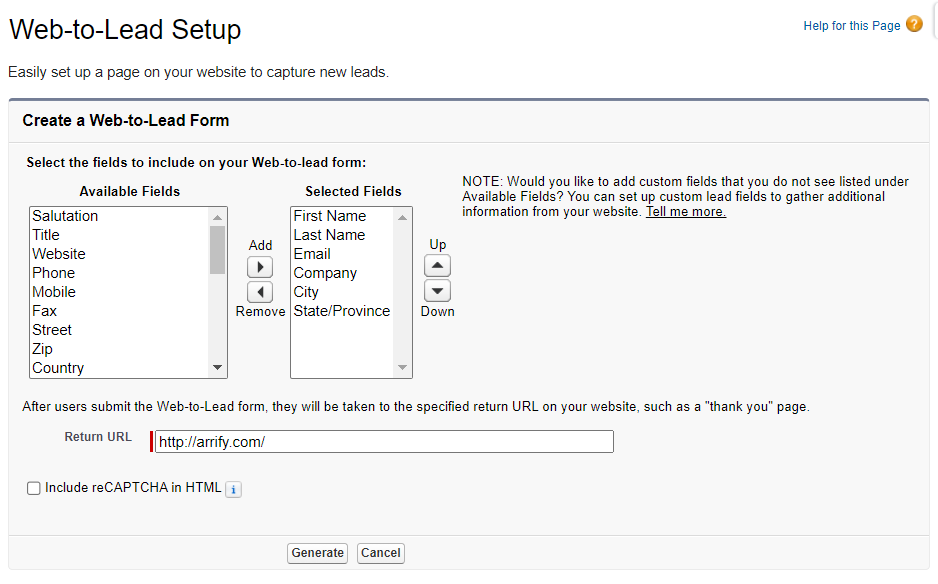
Web-to-Lead : Capturing New Leads

Visitors can easily be turned into leads by directing them to a form on your website where they can enter information about themselves and their interest in your offerings.
Web-to-lead: A website form used to capture visitor information and store that information as a new lead in Salesforce.
A form that is designed well can capture important information about visitors, such as their demographics and what their specific interests are.
Web-to-Lead forms can handle up to 500 leads per day and assign them to the right sales rep.
Official Document: Guidelines for Setting Up Web-to-Lead
Explore 3 powerful Salesforce web form options to customize your data collection.
Step By Step Guide: Learn how to create Web-to-Lead in Salesforce with our complete step-by-step guide.
Also explore our complete guide on how to add a Salesforce Web-to-Lead form in WordPress.
Web-to-Case : Collecting Support Requests
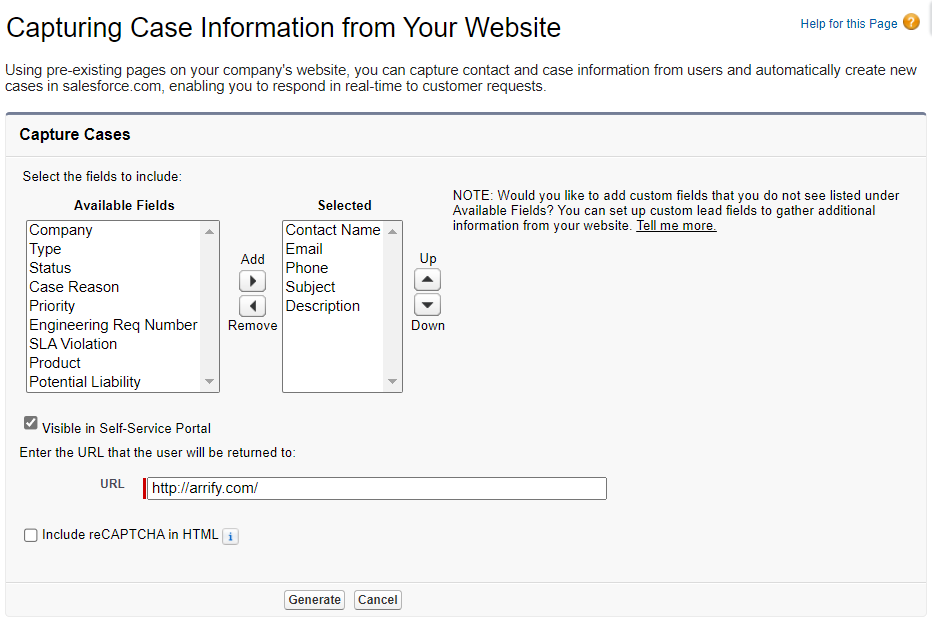
Web-to-Case form is a great way to quickly and easily gather customer support inquiries and convert them into cases. This can help you respond to customers more quickly, improving your support team’s productivity.

By using Web-to-Case, you can make sure that your customers’ inquiries are converted into cases as efficiently as possible, allowing you to provide them with the best possible support.
With the Web-to-Case form, you can generate up to 5,000 cases per day. That’s 5,000 fewer calls to your support team! Plus, you can add reCAPTCHA v2 to your web form to filter out spam cases. So you can rest assured that your team is available when your customers need them most.
Official Documentation: Provide Web Forms with Web-to-Case
Get a complete walkthrough on setting up Web-to-Case in Salesforce.
With our Web-to-Case Form Builder, customer requests turn into Salesforce cases instantly.
Dynamic Forms in Lightning App Builder
Dynamic Forms are a newer feature in Salesforce that make forms smarter and easier to use. Instead of showing every field to every user, Dynamic Forms let you decide which fields should appear based on what someone selects.
For example:
- If a customer chooses “Business” instead of “Individual,” you can show only the fields that apply to businesses.
- If a sales rep is filling out a lead form and marks the lead as “High Priority,” extra fields can appear to capture more details.
This keeps forms clean, short, and less overwhelming. Users only see the information that matters to them at that moment.
Salesforce improved Dynamic Forms in 2024, making them even more flexible. Now, admins can design page layouts by dragging and dropping fields, sections, and rules all without writing any code. Dynamic Forms can also pull in related data (from different objects), so users don’t have to jump around multiple screens.
Want to dive deeper? Explore Dynamic Forms in Salesforce.
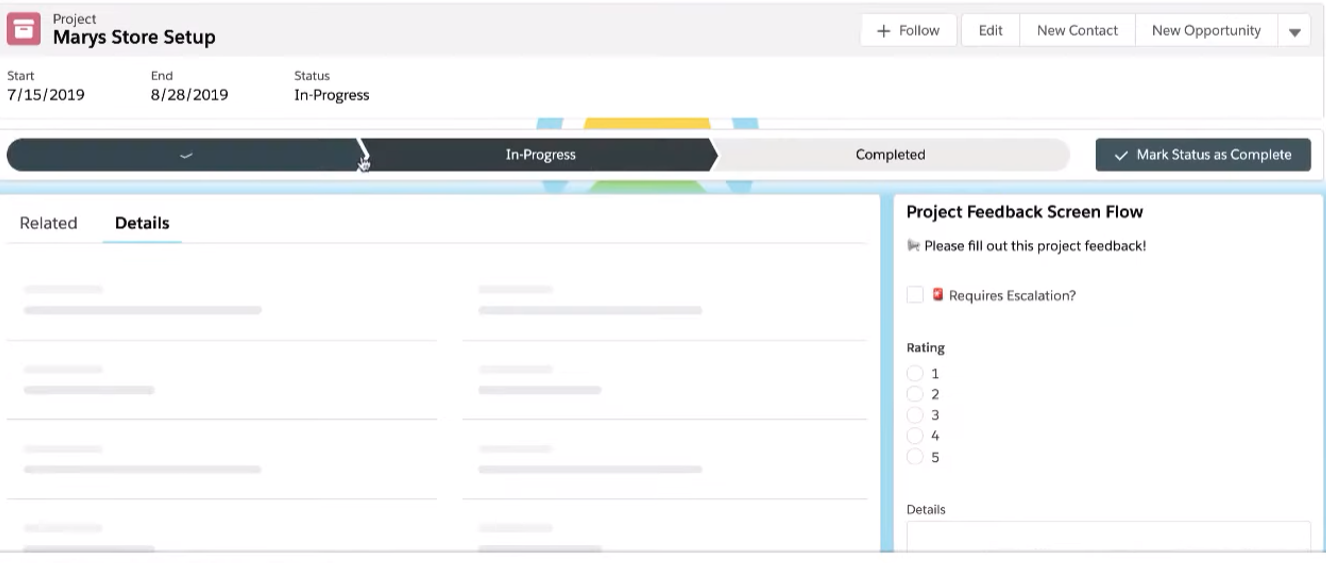
Screen Flow : Step-by-Step Guided Forms
Screen Flows are forms in Salesforce that guide users through a process step by step. Instead of showing one long form with lots of fields, Screen Flows break it down into smaller screens. This makes it easier to follow and less overwhelming.
For example:
- A new customer application can be split into steps like Personal Info → Contact Details → Payment → Review.
- A support agent could be guided through a series of questions to make sure they collect all the right details from a customer.
In 2024–2025, Salesforce added new features that make Screen Flows even better:
- Reactive Components – fields can “talk” to each other in real time. For example, if you choose a country, the state or province options update instantly.
- Action Buttons – users can perform actions (like update a record, send an email, or trigger automation) directly from the form without leaving the screen.

Additionally, Screen Flows can be used to create multiple records with a single form, which can save time and effort when compared to manually creating each Form record individually. i.e. Creating Company contact along with multiple deals.
Trailhead: Get to know Flow Builder and learn to automate your business process
Official Documentation: Automate Your Business Process
OmniScripts : For Industry-Specific Needs
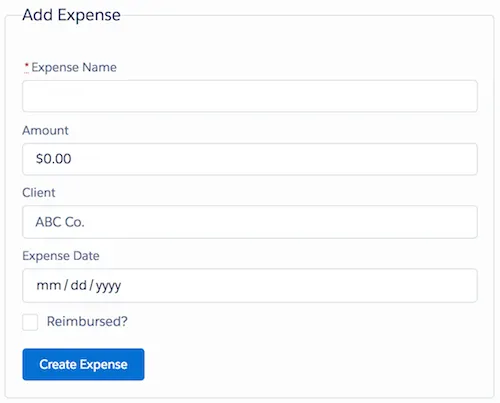
OmniScript Designer is the perfect tool for creating online applications for licenses, permits, and programs. With its easy-to-use drag-and-drop interface, you can quickly add, move, and configure form elements to create a custom form that meets your needs.

And because OmniScript Designer generates the code for you, there’s no need to be a coding expert to create a dynamic web form.
OmniScripts offer a great way to create structured forms that can help you collect data, group items together within a step to generate a specific result, and configure calculations to generate immediate results. Plus, the look and feel of OmniScripts can be customized to match your organization’s branding.
Trailhead: Learn the Fundamentals of OmniScripts
Official Documentation: Learn more about OmniStudio
Custom Forms with Code : Maximum Flexibility
Salesforce Forms with VisualForce
Visualforce is a web development framework that enables developers to build forms and custom user interfaces for mobile and desktop apps. Visualforce app development is similar to building web apps. Developers use Visualforce pages to create components, HTML, and optional styling elements.
Visualforce can integrate with standard web technologies or JavaScript frameworks to allow for a more animated and rich user interface. Visualforce provides everything that you need to easily create pages that can create new records, or retrieve a record, edit its values and save the changes back to the database.
The standard controller can be combined with the <apex:form> component to create a record editing page. This page can include form elements such as input fields (tag <apex:inputField> ) and buttons (tag <apex:commandButton>) to submit the form.
The <apex:inputField> component can be used to capture user input for any standard or custom object field. It respects any metadata that is set on the field definition, such as whether the field is required or unique, or whether the current user has permission to view or edit it.
In order to display form validation errors or messages, use the <apex:pageMessages> component.
This can be useful in providing feedback to the user when something goes wrong, such as when a required field is missing, or when a field value fails validation.
<!-- For this example to render properly, you must associate the Visualforce page
with a valid case record in the URL.
For example, if 001D000000IRt53 is the case ID, the resulting URL should be:
https://Salesforce_instance/apex/myPage?id=001D000000IRt53
See the Visualforce Developer's Guide Quick Start Tutorial for more information. -->
<apex:page standardController="Case" recordSetVar="cases" tabstyle="case">
<apex:form id="changeStatusForm">
<apex:pageBlock >
<apex:pageMessages />
<apex:pageBlockButtons>
<apex:commandButton value="Save" action="{!save}"/>
</apex:pageBlockButtons>
<apex:pageBlockTable value="{!cases}" var="c">
<apex:column value="{!c.casenumber}"/>
<apex:column value="{!c.account.name}"/>
<apex:column value="{!c.contact.name}"/>
<apex:column value="{!c.subject}"/>
<apex:column headerValue="Status">
<apex:inputField value="{!c.Status}"/>
</apex:column>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>Trailhead: Input data using Forms
Official Document: Using Input Components in a Page
Salesforce Forms Using Aura Component
The Lightning Component framework is a UI framework that allows developers to create responsive web apps for both mobile and desktop devices. It uses JavaScript on the client side and Apex on the server, making it a powerful tool for building single-page applications.

The Aura Component Framework provides everything you need to easily create form components that can create new records, or retrieve and edit existing records. Changes made to records can be saved back to the database.
Trailhead: Input Data using Forms
Official Document: Creating a form in Lightning component
Salesforce Forms Using Lightning Web Component
Lightning web components are custom HTML elements that are built using HTML and modern JavaScript. Lightning web components and Aura components can both exist and cooperate on a page.
From an administrator and end user perspective, they both appear as Lightning components. Lightning Web Components uses the core Web Components standards.
The lightning-record-form component can be used to quickly create forms for adding, viewing, or updating a record. If you need to customize the form layout or provide custom rendering of record data, use one of the latter two components instead lightning-record-edit-form (add or update a record) and lightning-record-view-form (view a record).
Official document: LWC – Record Form
Customization and Flexibility Beyond Others
Many form tools have limits. For example, Google Forms only offers basic options, and Typeform is mostly focused on nice-looking templates. Salesforce forms go much further because they are built for businesses with complex needs.
Dynamic Forms
You can show or hide fields instantly based on what a user selects. This makes forms shorter and easier to use.
Screen Flows
You can build step-by-step forms with tabs, progress bars, or multi-column layouts. This helps guide users through long processes in a clear way.
Built-in Rules and Security
Salesforce automatically applies your validation rules, field security, and sharing settings, so the data stays clean and safe.
Cross-Object Display
Forms can pull in related details, like showing account info while editing a contact, or opportunity details while updating a lead.
These features are very hard to get with other form builders unless you spend a lot of time and money on custom development. With Salesforce, they come built in.
Security and Compliance That Protects Your Business
Keeping customer data safe is more important than ever. Salesforce forms are built with strong security and compliance features that many other tools can’t match.
The platform follows global standards like SOC 2, ISO 27001, and GDPR, which means your data is handled the right way. For healthcare, Salesforce supports HIPAA compliance, and for banks or financial services, it meets strict industry rules as well.
With Salesforce Shield, you get extra protection such as encryption, detailed activity tracking, and advanced audit trails. On top of that, multi-factor authentication is required, and role-based access makes sure users only see the data they are allowed to.
Affordable Plans with Big Returns
Salesforce forms come as part of your CRM license:
- Starter Suite: from $25 per user/month
- Professional: from $80 per user/month with automation
- Enterprise: from $165 per user/month with full customization
Compared to competitors, Salesforce often saves money in the long run. Tools like JotForm charges $39–$129 per month but with limited options. Free tools like Google Forms may seem attractive, but businesses usually end up spending thousands each month on manual work, integrations, or fixing compliance issues.
Check out the JotForm Salesforce Integration: 6 easy steps to automate your workflow.
Conclusion
Salesforce forms give businesses more than just a way to collect data, they turn forms into a powerful part of your customer relationship strategy. Whether it’s capturing new leads, handling support requests, guiding users with step-by-step flows, or building fully customized forms with code, Salesforce has an option for every need.
What makes Salesforce stand out is the balance of flexibility, security, and automation. You can start simple with Web-to-Lead or Web-to-Case, and grow into advanced tools like Dynamic Forms, OmniScripts, or Lightning Web Components as your business needs expand.
At the same time, Salesforce keeps your data safe with enterprise-grade compliance and delivers strong returns on investment by saving time, reducing manual work, and improving customer experiences.
Overall, Salesforce provides a range of resources and tools that can help you efficiently create and manage forms, regardless of your level of experience.
FAQs
Can Salesforce forms work on mobile devices
Yes. All standard Salesforce forms are mobile-friendly by default. With Lightning components, you can also create responsive forms that adjust to any screen size.
What happens if my business grows and needs more complex forms later?
You can start simple with Web-to-Lead or Web-to-Case, and later upgrade to Screenlow, OmniScripts, or Lightning Web Components for advanced needs without switching platforms.
Can Salesforce forms handle file uploads?
Yes. Forms built with Screen Flows, Lightning Web Components, or OmniScripts can include file upload fields so users can attach documents, images, or PDFs.
Can I embed Salesforce forms into my website?
Yes. Web-to-Lead and Web-to-Case forms can be embedded directly on your site. For advanced styling, you can use custom code.